Nasze działania krok po kroku
Warsztaty UX/UI i analiza projektu
Przeprowadziliśmy warsztaty z Klientem, aby dokładnie przeanalizować projekt pod kątem jego wdrożenia i stworzyć optymalny plan działania.
Techniczna realizacja projektu
Nasz zespół programistów przystąpił do pracy nad kodowaniem sklepu, zgodnie z ustalonymi wymaganiami i specyfikacją techniczną, dbając o każdy aspekt funkcjonalności.
Integracja systemów i migracja danych
Połączyliśmy nowy sklep z kluczowymi zewnętrznymi systemami, takimi jak płatności i logistyka, a także przenieśliśmy wszystkie dane z bazy poprzedniego sklepu, zapewniając ich pełną synchronizację.
Testowanie i szkolenie Klienta
Przeprowadziliśmy dokładne testy wszystkich funkcjonalności sklepu, a po ich pomyślnym zakończeniu, przeprowadziliśmy szczegółowe szkolenie dla Klienta, aby mógł efektywnie zarządzać nowym systemem.
Wdrożenie na środowisku produkcyjnym
Ostatecznie uruchomiliśmy sklep na docelowej infrastrukturze, przygotowując go do pełnego działania i obsługi Klientów.
Ciągła opieka
Stała aktualizacja i doskonalenie aplikacji, uwzględniające zmieniające się potrzeby biznesowe oraz technologiczne.
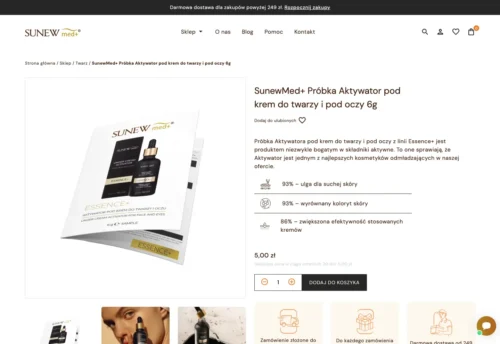
Jakie funkcjonalności dostarczyliśmy?
Wykorzystane technologie
Jaki efekty osiągneliśmy?
Jak projekt ocenia nasz Klient?
Patryk Antczak
Digital Marketing Specialist
“Współpraca z Weblo spełniła nasze oczekiwania. Potrzebowaliśmy partnera, który nie tylko rozumie naszą wizję, ale także potrafi wprowadzić ją w życie, dbając o każdy detal techniczny. Zespół Weblo dostarczył nam stabilny i efektywny sklep internetowy, który działa płynnie nawet podczas intensywnych kampanii promocyjnych. Polecamy do jednorazowego projektu, jak i do stałych działań operacyjnych!"